지난 시간 2개 이상의 H1태그 오류를 수정한데 이어 마찬가지로 자주 등장하는 seo오류인 '이미지가 누락된 경우의 alt특성'. 스킨편집에서 비어있는 모든 alt태그를 작성해 주면 간단히 해결 가능하답니다.

포스팅을 할 때 반드시 유의해야 하는 점을 다룬 지난 포스팅, H1태그 alt태그 편에서 모든 사진이나 이미지에는 alt태그 즉 대체 텍스트를 입력해야 한다고 말씀드렸죠. 하라는 대로 다 했는데도 h1태그 중복 오류가 뜨거나 alt태그 누락 오류가 발생해 난감하셨을 테고요. h1태그에 관해서는 이미 말씀드렸으니, alt속성 오류의 종류와 발생 원인, 그 해결 방법은 무엇인지까지 상세하게 알아보도록 해요.
alt태그 오류 종류와 발생 원인
alt태그 관련한 오류에는 대표적으로 2가지가 존재합니다. 첫 번째는 img태그에 alt속성이 정의되지 않았습니다, 두 번째는 이미지가 누락된 경우의 alt특성. 둘 다 alt태그가 제대로 작성되지 않아 발생하는 문제 이긴 하지만 그 근본 원인이 다르기에 해결 방법 또한 다릅니다.
첫 번째의 경우, 포스팅할 때 삽입한 사진이나 이미지에 alt태그가 제대로 입력되지 않아서 발생하는 문제이고 두 번째 경우는 블로그 전체적인 관점에서 썸네일이나 로고, 카테고리 이미지 등에 제대로 alt태그가 입력되어 있지 않기 때문에 발생하는 오류이기 때문이죠.
alt태그 오류 해결 방법
따라서 첫 번째 img 태그에 alt속성이 정의되지 않아 발생하는 오류의 경우 지금까지 쓴 포스팅을 다시 한번 살펴보며 대체 텍스트 입력하는 것을 빼먹은 적은 없는지 잘 살펴 빠진 곳을 제대로 작성만 해주면 간단하게 해결되는 문제랍니다.
*어떻게 alt태그를 입력해야 하는지 잘 모르시겠는 분이라면 제 이전 포스팅을 보아주시길 바라요.
이어서 두 번째 경우이자이 글의 핵심 주제인 이미지가 누락된 경우의 alt특성의 경우 조금 더 복잡합니다. 블로그를 이루고 있는 모든 페이지와 스킨 내에있는 이미지에 alt태그 자체가 빠져있거나 그 내용이 없는 경우로, 우리가 따로 사진을 업로드한 것이 아니기에첫 번째경우처럼 직접적으로 이미지 자체에 대체텍스트를입력할 수 없기 때문입니다.

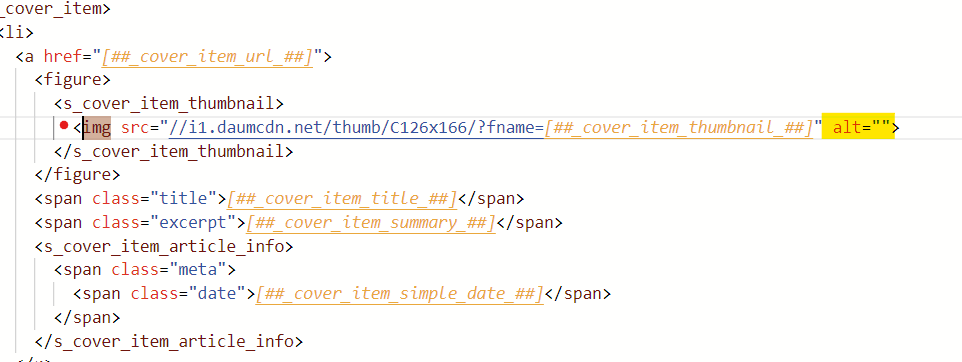
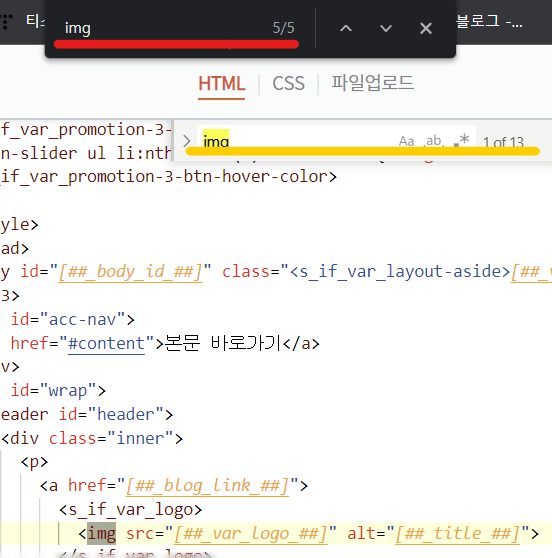
관리 페이지에서 스킨 편집을 들어가 html편집창을 열어줍니다. ctrl+F를 누르고 'img'를 검색하여 주세요. img가 들어가 있는 곳이 주르륵 뜰 텐데 한곳도 빼놓지 말고 꼼꼼히 살펴줘야 합니다. html 편집 창에서 img를 검색하면 오른쪽 옆에 alt=""이라고 뜰 텐데 "과" 사이가 채워져 있는 경우도 있겠지만 거의 위에 노란 표시된 것처럼 아무것도 없이 비워져 있는 경우가 많을 겁니다. 따옴표 사이를 간단한 단어로 채워주세요. 저렇게 비워져 있는 곳이 생각보다 여러 개여서 놓치는 부분이 없도록 꼼꼼히 확인해 주셔야 합니다. (저는 총 13개의 img가 검색되었고 그중 몇몇 개를 빼면 거의 다 alt태그가 작성되지 않은 상태였어요.)
또 하나 주의할 점은 하나의 동일한 단어나 어구로 채워주시면 안 된다는 것입니다. 조금이라도 다른 부분이 있도록 단어를 바꿔서 넣어주시는 것을 추천드려요! 저 같은 경우 이게 어떤 용도인지를 파악하고, 동일한 용도라면 그냥 숫자를 넣어 표시하기도 했습니다. 예를 들어 위 사진의 경우 alt태그 왼쪽 옆에 영어로 썸네일이라고 되어있기에 단순하게 썸네일 2라고 적어주었습니다.(썸네일 1은 그보다 더 앞쪽에서 이미 써버렸어요.) 2개 이상의 낱말이 쓰였다면 단어와 단어 사이에는 반드시 공백을 띄워주셔야 나중에 로봇이 인식하기 편하다고 하니 띄어쓰기도 신경 써 주시면 좋습니다.
☆html편집에서 검색하는 방법: 조금 헷갈려 하시는 분들이 계신 것 같아 말씀드립니다. 기본적으로 html편집창이 아니라 모든 페이지에서 단어나 문장을 검색하고 싶을 때는 ctrl+f를 눌러 검색창을 띄운 뒤 그곳에 검색하고픈 내용을 입력하면 됩니다. 검색 결과가 여러 개라면 마우스로 스크롤 하기보다는 엔터를 쳐서 하나하나 빠짐없이 찾아보는 것을 추천하고요.

html편집에서 검색하는 방법도 이와 다르지 않은데 ctrl+f를 누르기 전 반드시 html 편집창 빈 공간을 한번 클릭한 뒤에 검색창을 띄워주시면 됩니다. 일반 페이지에서 하는 것처럼 그냥 컨트롤 F를 누르면 페이지 전체 검색창이 나와서 html을 제대로 검색해 주지 못하기 때문입니다. 업로드한 캡처 이미지를 보시면 명확히 할 수 있는데 빨간 밑줄이 그어진 검색창은 일반 페이지 검색창, 노란 밑줄이 그어진 것은 html검색창으로 똑같은 단어 'img'를 검색했는데도 검색 결과수가 다른 것을 볼 수 있죠.



