네이버나 빙 등에 사이트검색을 해 보면 2개 이상의 H1태그 또는 페이지에 H1태그가 여러개라는 식의 오류가 뜹니다. 블로그명과 포스팅 타이틀이 모두 H1태그로 설정되어 생기는 중복 오류 문제인데요, 간단하게 수정할 수 있으므로 최적화 작업 후 넘어가는 게 좋습니다.

2개 이상 H1태그 중복 수정
H1태그는 포스팅의 핵심 타이틀로 모든 페이지에 단 하나의 H1태그가 들어가야 합니다. 티스토리 블로그의 경우 포스팅 작성 시 자동으로 글 제목에만 H1이 설정되도록 되어있으나 문제는 블로그명 역시 H1으로 되어있어 로봇의 입장에선 한 페이지에 H1태그가 2개인 것으로 보인다는 것이죠. 수정 방법은 간단합니다. 블로그 이름에 설정되어 있는 H1태그를 본문태그인 p로 바꾸어 주면 되거든요.

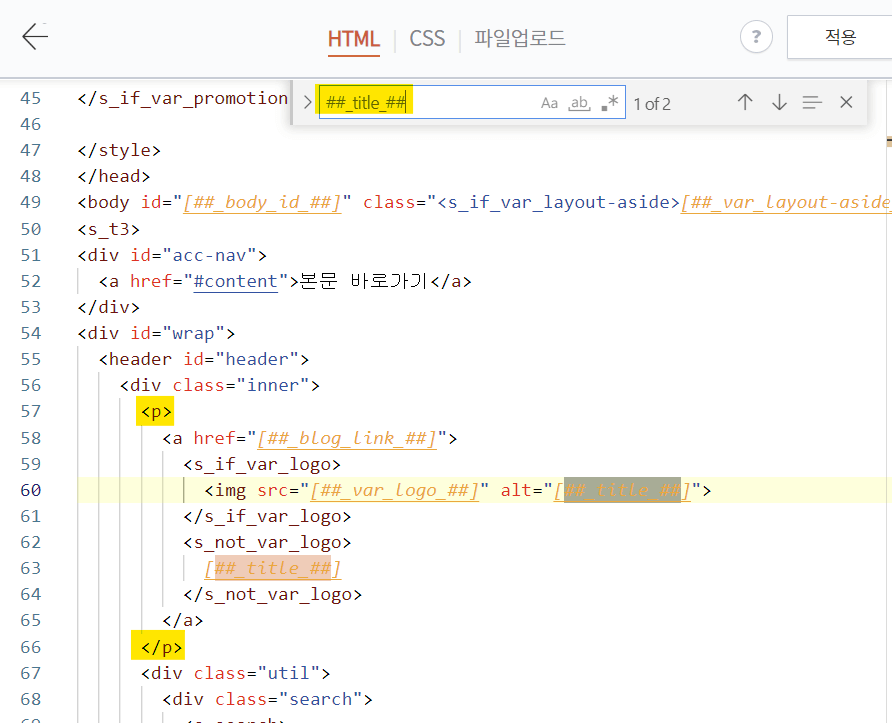
블로그 관리에서 스킨 편집 페이지를 열어줍니다. HTML편집을 클릭하여 블로그 전체 HTML편집창을 열고 검색창에서(ctrl+F) ##_title_## 을 검색하여 주십시오. 위 예시 사진처럼 검색이 되면 노랗게 표시된 부분이 h1으로 표기되어 있을 것입니다. 상기 이미지처럼 h1을 p로 수정한 뒤 적용을 눌러주세요. 블로그명이 H1에서 p로 바뀌었기 때문에 '2개 이상의 h1태그' 오류는 수정 완료된 것입니다. 검색 엔진에서 반영하기까지는 시간이 걸리니 조금 여유를 가지고 다시 수집 요청을 해 주시면 끝이랍니다.
솔직히 말하자면 중복된 h1태그 문제는 앞서 언급했듯 티스토리 자체 문제이기에 노출이 되는데 큰 영향이 없을 수 있습니다. 다만 간단하게 수정할 수 있는 사항인 데다 구글 최적화를 하여 최종적으로 구글 상위노출을 목적으로 하시는 분들이라면 반드시 수정한 후 넘어가시는 것을 추천드립니다.
참고로 어떤 분은 H1태그 중복 오류를 해결한다고 블로그명을 h1에서 h2로 변경하곤 하는데 이 방법을 저는 추천드리지 않습니다. H태그 사이에선 위계가 지켜져야 하기 때문입니다. 이전 포스팅 H1태그, alt태그 편에 길게 설명해 놓았지만 간단하게 말씀드리자면 H1태그 위에 H2태그가 존재하는 것은 검색 엔진 최적화(SEO)에 매우 좋지 않습니다. 구글 최적화를 위해 수정하는 것인데 다시 위반하게 되는 셈인 거죠. H1태그는 단 하나만, H2태그 이하는 여러개여도 좋지만 그 순서를 어기면 안 된다는 점 반드시 주의해 주세요!
줄어든 블로그명 폰트 사이즈 수정
블로그명을 H1태그에서 p로 수정하였으니 문제 해결은 완료한 것이 맞지만, 글자 사이즈가 작아지지는 않으셨나요? 블로그명을 p로 변경하였지만 css의 header는 여전히 h1으로 설정되어 있어 블로그 이름에 header의 글자 크기와 이미지 등이 적용되지 않고 있기 때문입니다.

이를 해결하기 위해선 마찬가지로 스킨편집 페이지의 html편집에서 이번에는 CSS를 눌러주세요. ctrl+F를 눌러 나온 검색창에 header를 입력, 위 사진에서 노랗게 표시된 세 부분을 전부 h1에서 p로 변경하여 주세요. 적용을 눌러주시면 원래 사이즈로 출력되면서도 2개 이상의 h1태그 오류는 생기지 않는 상태가 됩니다.
★추가로 많은 분들이 H1태그 중복 오류 문제와 동시에 너무 긴 메타 디스크립션 문제로 고민하고 계실 텐데요, 메타 디스크립션은 html로 따로 수정할 수 있는 방법이 없어 그냥 넘어가셔야 하는 부분입니다. 본문 첫 시작을 80~150자 정도의 두괄식 문장으로 하여야 한다는 점만 제대로 지켜주시면 이 문제로 크게 손해 보는 일은 없을 듯합니다.(거슬리게 계속 오류 표시가 뜨기는 하지만 티스토리 자체 문제인 데다 수정 방법도 없어서 어쩔 수가 없답니다.)



