티스토리는 네이버와는 달리 구글의 로직을 따르고 있기에 그에 맞추어 포스팅을 작성하는 것이 중요합니다. 본문을 작성할 땐 H태그에 맞추어 논리 정연하게 글을 쓰고, 이미지를 삽입한다면 반드시 alt태그를 넣어주어야 합니다.

▶step2, step3 : 티스토리 포스팅 작성 꿀팁: 본문편
step1. H태그와 alt태그의 개념과 적용방법
H태그
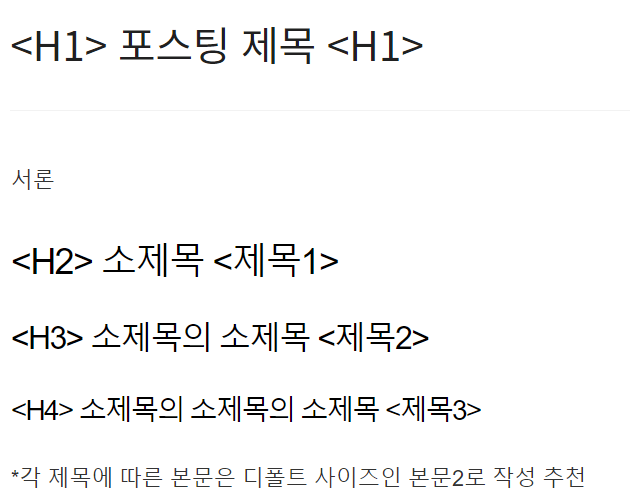
H1부터 H6까지 H태그를 묶어 H태그(H#)라고 합니다. H태그의 H는 Header 즉 제목, 소제목 등 '제목'간의 상하 관계를 나타내며 숫자가 커질수록 자연스럽게 폰트 사이즈도 작아집니다. 폰트 사이즈가 다르니 단순히 글자 사이즈라고 여기시는 분들도 계신데 H태그는 구글이나 네이버 등 검색 로봇이 우리의 문서를 효율적으로 인식하는 데에 사용되므로 반드시 순서대로 사용하여야 합니다.

티스토리의 경우 H1부터 H4까지의 H태그를 제공하고 있으며 한 개 포스팅의 전체 타이틀이 H1, 본문에 쓰이는 제목 1이 H2, 그다음 제목 2가 H3, 제목 3은 H4가 됩니다. 이때 중요한 것은 H태그 사이의 위계를 무너뜨리면 안 된다는 것입니다. 글 전체 제목이 H1 이므로 본문에 들어가는 제목은 반드시 H2가 나와야 하며 본문에 따로 제목을 두지 않을 거라면 본문 2로 글을 쓰시는 걸 추천드립니다. (본문 1부터 본문 3은 H태그에 해당하지 않습니다.)
또한 H2(제목 1)부터는 여러 개 사용이 가능하나 H1태그만은 딱 하나여야 합니다. 다행히 티스토리는 H1태그를 글 전체 타이틀에만 사용되게 정해놓았으니 중복 사용을 걱정할 필요는 없지만 제목 1이 H1이라 착각해 제목 2인 H3태그부터 쓰게 되는 경우는 조심하셔야 합니다. H1 이후 H2를 건너뛰고 H3를 사용하게 되는 격이니 말입니다.

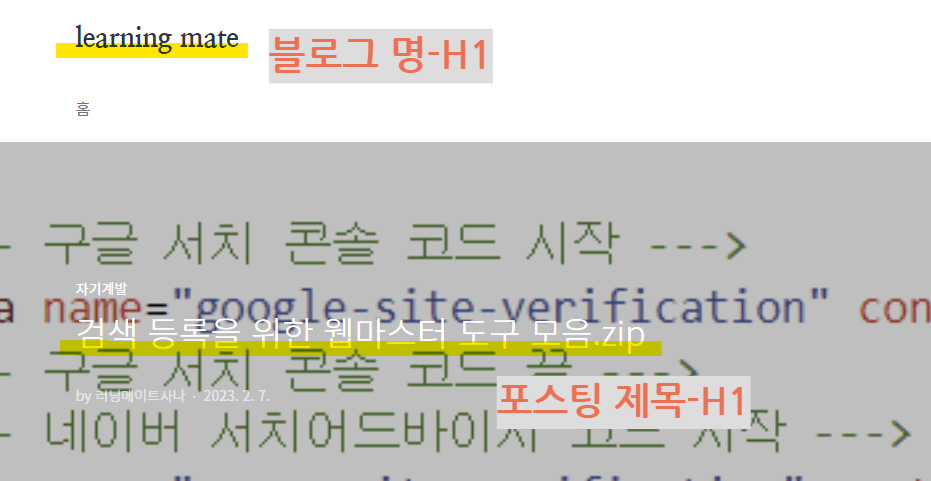
*H1태그 중복 오류: 앞서 말했듯 H1태그는 글에 단 하나만 존재해야 합니다. 그러나 티스토리의 경우 블로그 명을 H1태그로 설정해 놓아 H1태그 중복 오류가 생기게 됩니다. 이 경우 검색 로봇이 글의 주제가 일관적이지 않다거나 부적합하다고 판단하여 제대로 색인을 하지 못해 노출에 지장을 주는 상황이 생길 수 있다는 것이죠. H1태그 중복을 방지하기 위해선 스킨 편집에서 H1으로 설정된 블로그 명의 html 자체를 수정해 주어야 합니다. 2개 이상의 H1태그: 중복 오류 수정 방법
alt태그
블로그 포스팅을 작성할 때 글과 함께 주로 사용하는 것은 사진입니다. 때로는 글로 표현하기 어려운 부분을 사진 한 장이 해결해 주기도 하고요. 티스토리에서는 본문에 사진 즉, 이미지를 입력할 때 alt태그를 삽입해 주어야 합니다. alt태그를 빼먹었다고 오류가 생기는 것은 아니나 구글에 더 잘 노출되기 위해선 최대한 로직에 맞추는 것이 중요하기 때문이죠.

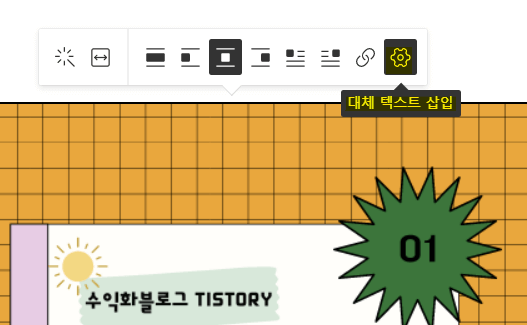
alt태그를 입력하기 위해선 이미지를 업로드한 뒤 본문에서 다시 이미지를 클릭합니다. 톱날 모양의 아이콘을 누르면 대체 텍스트를 입력할 수 있는 창이 나타나는데 이곳에 구체적이고 맥락에 맞게 글을 써주면 alt태그 삽입이 된 것입니다. 텍스트를 입력할 때 중요한 것은 글 전체의 핵심 키워드와 사진의 핵심 대상을 포함하여 작성해 주어야 한다는 것입니다. 핵심 키워드는 글이 주제에서 벗어나지 않고 논리적으로 쓰이고 있다는 인상을 주며 핵심 대상에 대한 텍스트는 이미지 검색에 영향을 주기 때문입니다.
*alt태그란: alt태그는 우리나라 말로 하면 '대체 텍스트'로 HTML 이미지에 추가되어 내용을 설명하는 역할을 합니다. 캡션과 헷갈릴 수 있으나 구체적으로 살펴보면 그 역할이 상이한데 캡션은 이미지 아래에 나타나 사진에 추가 정보나 세부적인 사항을 제공한다면 alt태그는 미디어를 제대로 로그 하지 못했을 경우나 시각장애가 있는 사람들이 글을 읽을 때 이미지 대신 로드되어 글 전체의 맥락을 더 잘 이해하도록 돕는 것이죠. 따라서 alt태그를 입력할 때에는 사진의 내용뿐만 아니라 글 전체의 맥락에 어울리도록 구체적으로 작성하는 것이 좋습니다.



